建立網站地圖
|
|
|
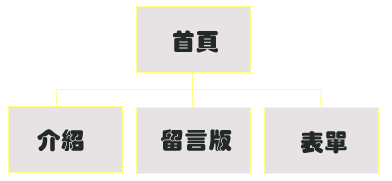
網站地圖(Site Map)主要的目的為可以協助網站管理者管理網頁,接下來我們就要依照【網站結構草圖】,將需要建立的資料夾給予適當的名稱。網頁確定好個別的名稱後,就依照【網站結構草圖】上所預定的超連結方式,在Dreamweaver中新增網站中的網頁,組織成具有超連結關係的Site Map,如此就能讓所有網頁的超連結關係一目了然,才可以減少在網頁施工當中錯誤發生的機率。 |
 |
|
為了使大部分的Web伺服器支援,網站內的檔案及資料夾名稱最好遵守以下幾點:
|
設定Site Map的首頁:
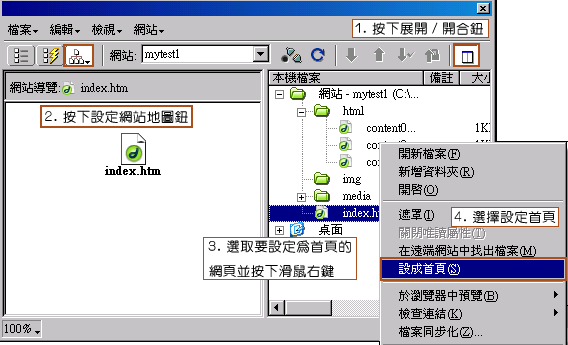
在本小節中我們利用第五小節新增的網站,請各位設定網站首頁及其他連結網頁,使我們的「網站地圖」(Site Map)可以就此設定完成。請各位切換至Site
Files 檢視模式,在「text1」資料夾上的「index.htm」網頁上按下滑鼠右鍵選擇「設成首頁」。

|
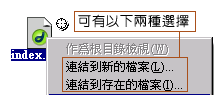
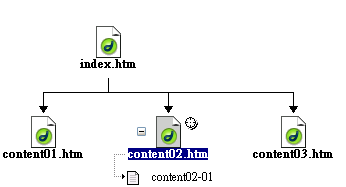
之後,請各位同學於設定的首頁上按下滑鼠右鍵我們可以選擇「連結到新的檔案」或者「連結到存在的檔案」,持續編輯,我們就可以得到如右圖的「網站地圖」。
|
|
![]()