1. 字體 : 此處可以選擇文字的字型。
2. 尺寸 : 此處可以輸入字體的大小。
3. 此處可以設定文字的粗斜體。
4. 此處可以設定文字的對齊方式。
5. 此處可以選擇滑鼠尚未移上去時的顏色,也就是文字一般的顏色。
6. 此處是設定當滑鼠移至文字上時所顯示的顏色。
7. 文字 : 在此處輸入文字,可惜此功能尚不支援中文。
8. 顯示字體 : 可以在此決定是否要在文字視窗中顯示出文字的變化。
9. 連結 : 可按右邊的瀏覽鈕選擇按下文字後,所要連結的位址。如果是要做外部連結請記得輸入http://XXX.XXXX.XXX。
10.視窗 : 此處可以選擇超連結視窗開啟的模式。在CH7-3有詳細介紹。
11.背景顏色 : 在此處可以選擇文字按鈕的背景色,在此建議您最好使用與網頁背景相同的背景色,否則會和右邊的例子一樣露出了馬腳。
12.另存新檔 : 在此處您可以輸入此按鈕的名稱。
 |
|
 |
|
文字的一般狀態
|
|
滑鼠移上去後的狀態
|
加入Flash按鈕
為了能讓您的網頁更豐富,Dreamweaver4中特別新增了現成的Flash按鈕,可以讓使用者依照不同的需要來選擇不同的動態按鈕,並可在按鈕中輸入文字字樣,雸後就可以直接插入網頁中的。請您先將插入點移至要加入Flash按鈕的位置,接著按下物件面板上的
 鈕,就會跳出下面的【插入Flash按鈕】視窗,接著就可以在視窗中一一做設定。 鈕,就會跳出下面的【插入Flash按鈕】視窗,接著就可以在視窗中一一做設定。 |
|
|
1.範例 : 此處可以預覽按鈕的樣式。
2.樣式 : 此處可以選擇按鈕的樣式。
3.按鈕文字 : 此處可以輸入按鈕上的文字
4.字體 : 在此處選擇文字字型。
5.尺寸 : 輸入按鈕文字大小。
6.連結 : 輸入或選擇超連結位置。如果是要做外部連結請記得輸入http://。
7.視窗 : 此處可以選擇視窗的開啟模式。
8.背景顏色 : 選擇按鈕的背景顏色。
9.另存新檔 : 此處可以輸入按鈕的名稱。
10.下載更多樣式 : 按此鈕可以連結Mactomedia的網站下載更多不同的Flash按鈕
。
|
|
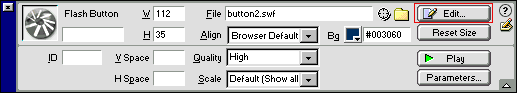
如果您想要對加入的Flash按鈕作修改的動作,可以選取Flash按鈕後,在屬性面板上作各種設定及修改,或是按下【Edit】鈕,叫出【插入Flash按鈕】視窗來修改按鈕。