![]()
加入按鈕和E-mail傳送訊息
|
|
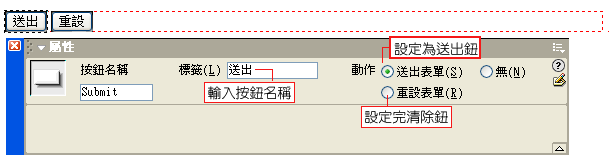
在完成了前面各種的元件之後,表單內容算是完成了。但是,填表單的使用者必須按下【送出資料鈕】;另外,我們通常還會再放一個可以清除資料的清除鈕,當瀏覽者想要重寫表單內容時,可以按下此鈕,清除所有寫好的內容,這兩種按鈕都建置在Dreamweaver中。請您先按下物件面板上的
![]() 「按鈕」,就可以在插入處加入一個按鈕。預設的按鈕形式是送出鈕,若需要設定重設鈕,則可以另外再加入一個按鈕,然後切換物件面板的「動作」型態,將功能切換為「重設表單」。如果要修改按鈕上的文字,可以在屬性面板中的「按鈕名稱」欄位中,輸入要設定的文字,按鈕則會自動增加其寬度。
「按鈕」,就可以在插入處加入一個按鈕。預設的按鈕形式是送出鈕,若需要設定重設鈕,則可以另外再加入一個按鈕,然後切換物件面板的「動作」型態,將功能切換為「重設表單」。如果要修改按鈕上的文字,可以在屬性面板中的「按鈕名稱」欄位中,輸入要設定的文字,按鈕則會自動增加其寬度。

表單編輯至此,整個表單已經算是蠻完整了,可是當瀏覽者填寫完資料,按下送出鈕後,表單的資料會送到哪裡去呢?通常我們會在遠端伺服器中放一個CGI或是ASP程式,讓表單的資料傳送給程式處理。如果您不會寫CGI程式,那也沒有關係,我們可以使用較簡單一點的方式,讓表單的資料可以透過E-mail的方式傳送給您。
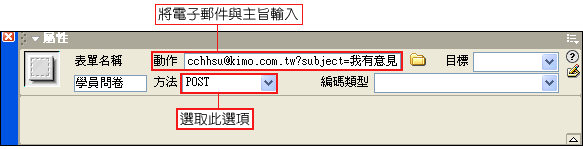
請先點選表單外圍的紅色框線,此時屬性面板會切換到整份表單的屬性設定模式,請在「動作」欄位裡輸入您的E-mail address。請先填入【mailto:】在後面接上你的E-mail信箱,這樣按下送出鈕後,就會啟動訪客本身系統中預設的郵件軟體,並將表單內容傳送到您的信箱中了。以上面的例子來說,您要將信件寄往 cchhsu@kimo.com.tw這個信箱,就必須在「動作」欄位中填入【mailto:cchhsu@kimo.com.tw】,若是您想要讓每封傳過來的E-mail具有相同的主旨,可以直接在E-mail連結後面加上主旨的內容,語法是【?subject=主旨內容】,例如,如果您想要寄來的信件都加上的【我有意見】的標題,可以這樣設定【mailto:cchhsu@kimo.com.tw?subject=我有意見】 。接著,將屬性面板上的「方法」改為【POST】,因為GET方式能夠處理的資料比較少,所以現在POST成為較常用的方式。

最後我們要來修改原始碼,請按一下![]() 鈕, 開啟原始碼視窗,並在【form
method="post"】後面加上【enctype="text/plain"
】此動作代表【編碼解釋方式】,也就是將表單內容傳送出去後,是用何種方式編碼,而【text/plain】代表純文字型態,如此我們傳送的表單內容才會出現在信件中,而中文編碼才不會出現問題。
鈕, 開啟原始碼視窗,並在【form
method="post"】後面加上【enctype="text/plain"
】此動作代表【編碼解釋方式】,也就是將表單內容傳送出去後,是用何種方式編碼,而【text/plain】代表純文字型態,如此我們傳送的表單內容才會出現在信件中,而中文編碼才不會出現問題。
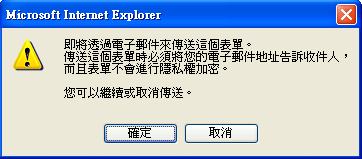
設定完畢之後,就可以連上Internet,並按下F12鍵,利用瀏覽器來測試一下是否可以正常傳送。填完一堆表單資料後,按下鈕,就會出現如右圖的交談窗,告訴您即將以E-mail傳送資料。按下確定鈕,就會以預設的E-mail帳號來傳送表單資料。

![]()