|
當我們在架設網站前,第一步驟就是要將網站的整個架構組織起來。接下來我們來實際看看一個網站的組織以及所需要注意的部分。

|
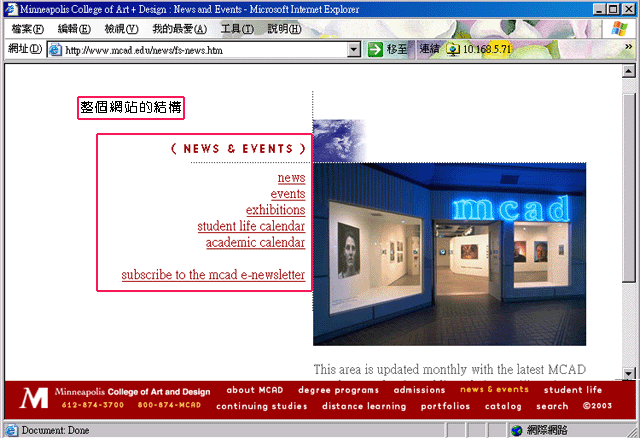
這個網站的結構組織相當簡單。從首頁進去後分成下面幾部分(如條列所示);依據以上的架構,我們來看看這個公司的網頁設計師是怎麼排放她的檔案資料。
(如右圖) |
|
 |
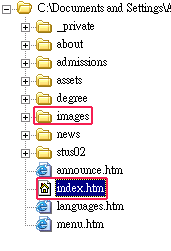
我們可以看到,首頁是 index.htm ;一般首頁名稱我們都會設為 Default 或是 index。這個設計師將檔案名稱設為與上面結構相同的檔名,以方便當其他的設計師要修改這個檔案時,才知道每一張網頁和圖片的正確存放位置。另外
,大家是否注意到一個 images 的資料夾?這個檔案是專門在存放首頁會用到的所有圖片。網站的組織架構與檔名要盡量相似或是方便辨識,這是為了要方便當其他的網頁設計師拿到檔案後才能依照組織結構來作修改,一個整齊的檔案規劃也是一門學問。這不僅可以看出這個網頁設計師的邏輯性與組織能力外,相對的也是讓所有網頁之間的連結可以更為順暢。
接下來就請同學點選動畫示範,我們來看看還有哪些部分需要注意的!
|